Contents
新規学習サイトの立ち上げプロセスについて手順を追って説明いたします。
- レンタルサーバ契約
さくらインターネット (スタンダードプラン)
(スタンダードプラン) - WordPressのインストール
- テーマ(外見)の適用
株式会社bridge(OPEN CAGE )Swallowを使用
)Swallowを使用 - 択一問題プラグインのインストール
WordPress Viral Quiz(36$)を使用 - 択一問題の作成
- 稼働テスト
レンタルサーバ契約
当サイトや新学習サイトではさくらインターネットを使用しています。東証一部上場のホスティングサーバ最大手なので信頼性が高いと思われます。
さくらインターネットにアクセス

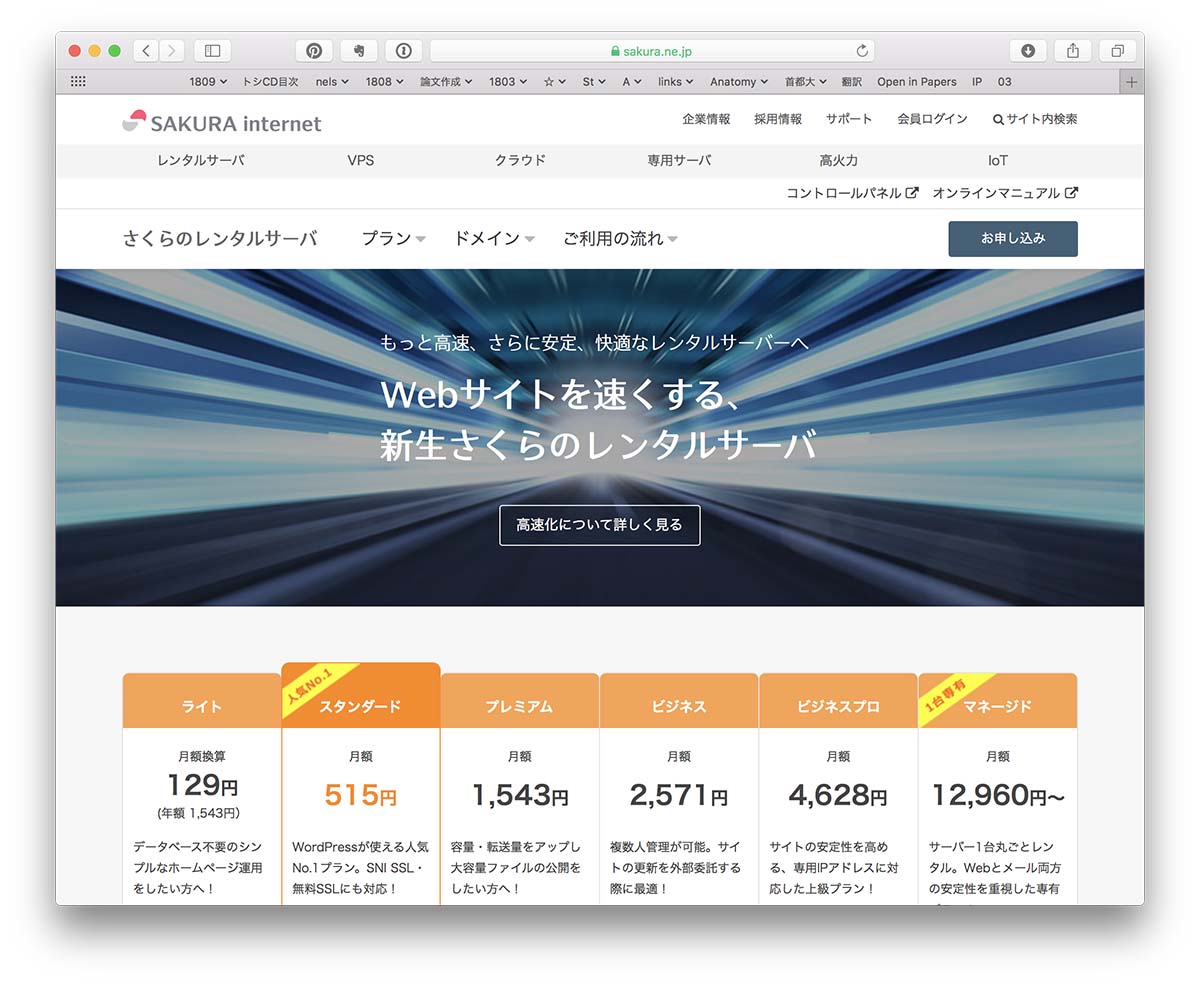
さくらインターネット ![]() にアクセスします。さくらのレンタルサーバを選択すると上記の画面になります。
にアクセスします。さくらのレンタルサーバを選択すると上記の画面になります。
プラン選択
プランが6種類ありますが、必ず「スタンダード」以上のプランを選択してください。「ライト」ですとWordPressがインストールできません。スタンダードが最もコストパフォーマンスが良くおすすめです。
プランを選択し、契約者情報・支払い方法などの入力を済ませると、「お申し込み完了の画面」になります。
ドメイン取得(省略可)
今回は新たに作成するサイトは、あん摩マッサージ指圧師・はり師・きゅう師のための国家試験学習の総合サイトです。独自ドメインを取得したほうが、学習者がアクセスしやすいという利点があるので、サーバ契約と同時に独自ドメインを取得することにしました。
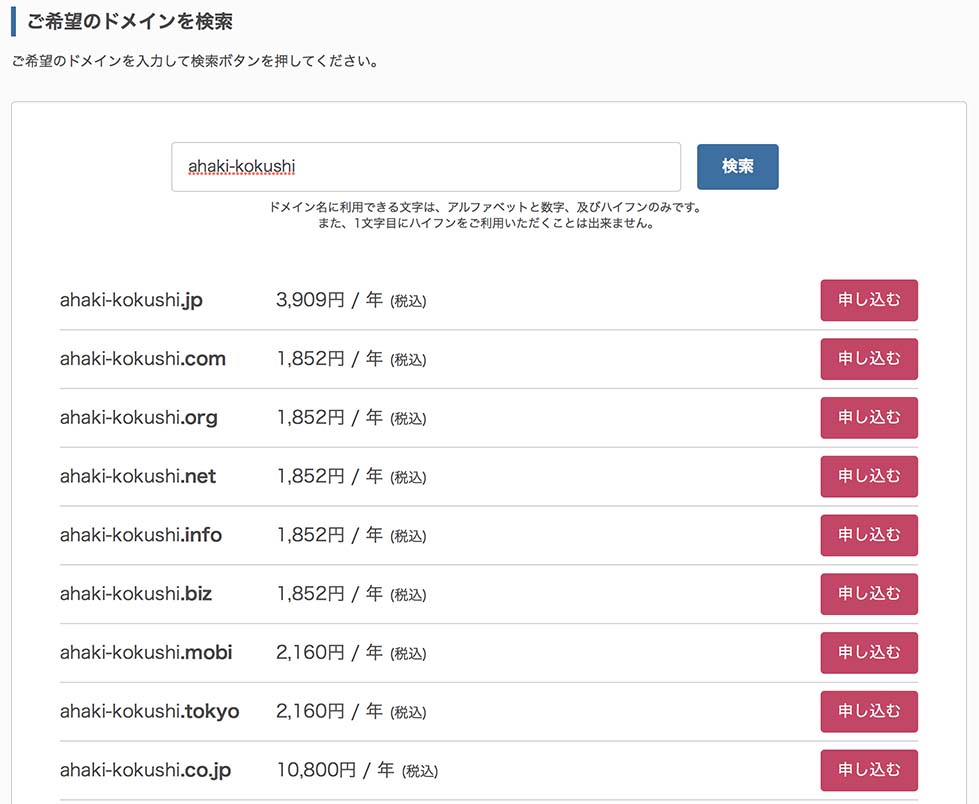
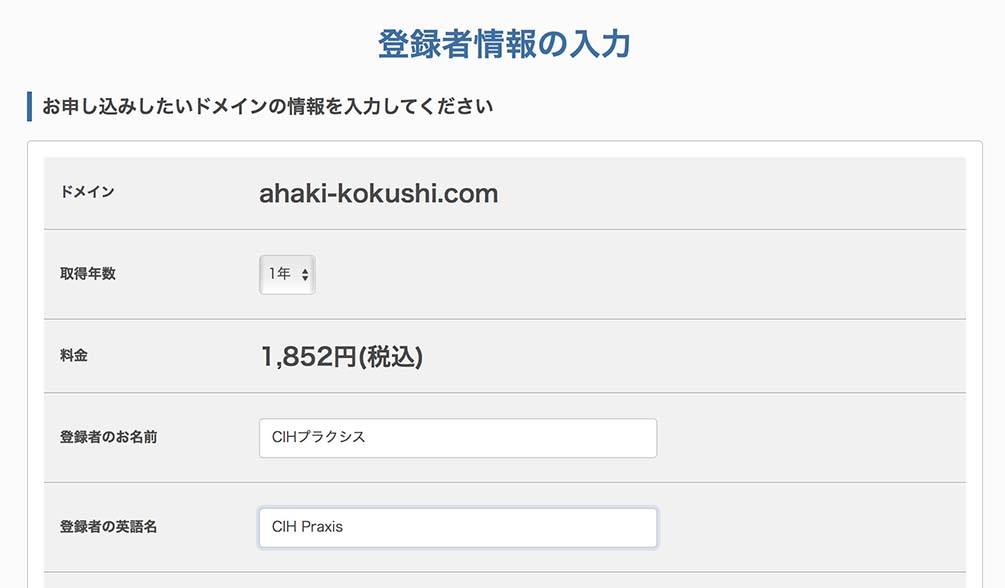
ahaki-kokushi というドメインの空き状況を検索してみました。どのドメインも使用可能だとわかりました。知名度が高く、価格も手ごろな “.com” ドメインが良いかなと思いました。
登録者情報や支払い情報などを入力します。
申し込みが完了しました。ドメイン取得完了には少し時間がかかります(この場合は40分ほどかかりました)。ドメイン取得完了の連絡メールが来るまで一休みしました。
サーバ設定
次はサーバの設定に進みます。
- WordPressをインストール
- 独自ドメインを設定
- ページの外観を決めるテーマを適用
- クイズ機能を実装するプラグインのインストール
を行っていきます。
さくらインターネット・サーバコントロールパネルにログイン
申し込み時に入力したメールアドレスに「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールが来ています。その中に《 サーバコントロールパネル ログイン情報 》という記述があります。そのドメイン名とパスワードがサーバコントロールパネルのログインに必要となります。
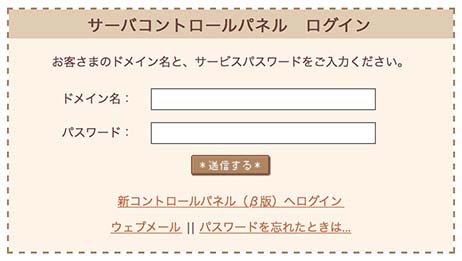
サーバコントロールパネル ログイン
この画面に、送られてきたドメイン名とパスワードを入力します。
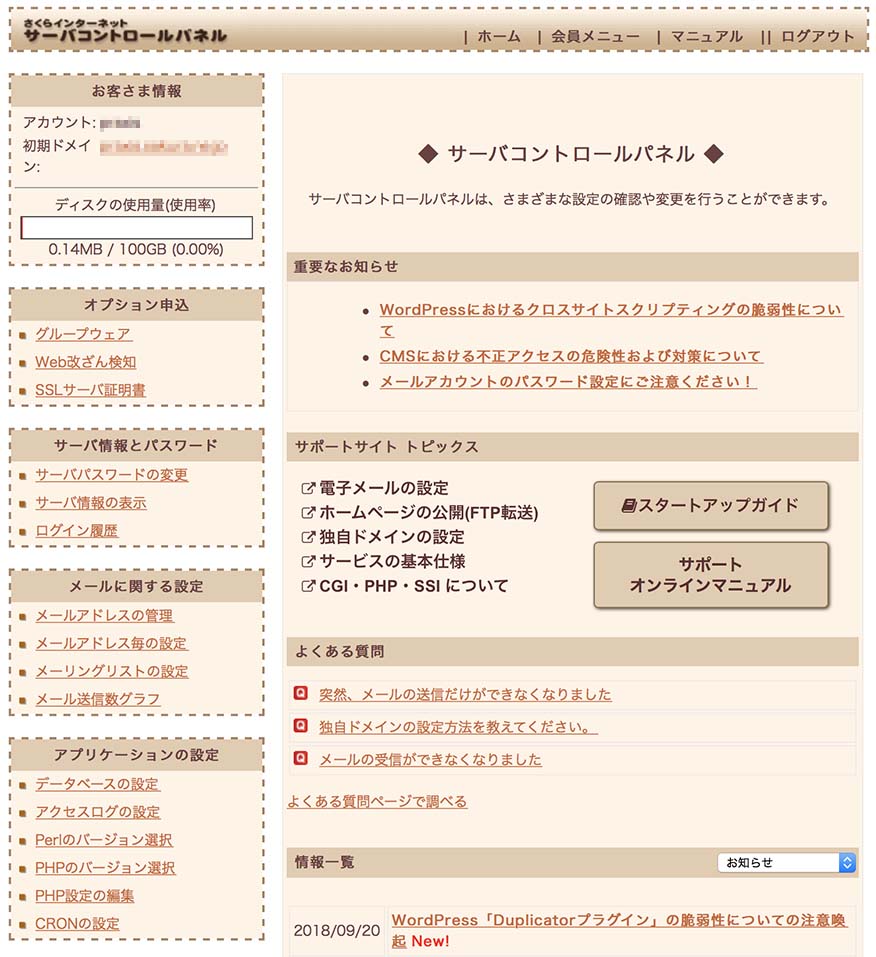
さくらインターネット・サーバコントロールパネルにログイン致しました。この後、このサーバコントロールパネルにて各種設定を行います。
WordPressのインストール
データベースの新規作成
サーバコントロールパネルの左側に「アプリケーションの設定」があります。その中の「データベースの設定」を選択します。
WordPressのインストールに必要なMySQLデータベースを新規作成します。「データベースの新規作成」を選択します。
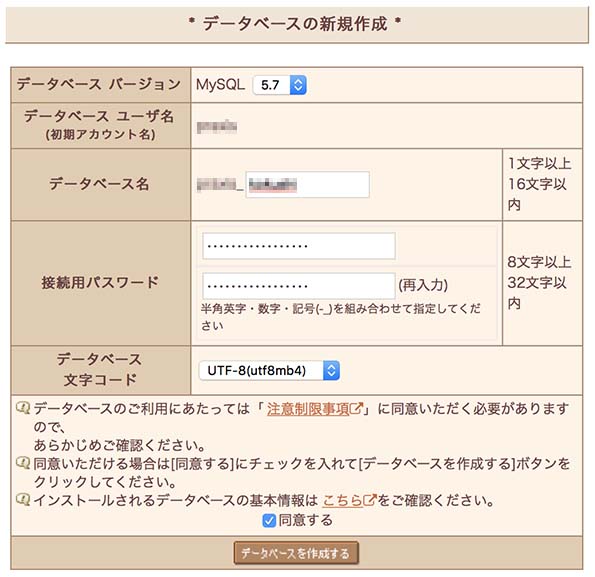
データベースの新規作成画面になります。ユーザ名にはさくらインターネットのアカウント名がすでに入力されています。データベース名は「初期アカウント名+任意の文字列」となります。白い枠に設定したデータベース名を入力します。データベース文字コードは初期設定のまま(utf8mb4)で問題ありません。
データベース名と接続用パスワードは必ず控えておいてください。
※ データベース名は、WordPressの内部で使用されるもので、利用者のアクセスするホームページ名とは全く関係ありません。なので、どんな名称でもかまいません。
データベースの作成が終わりました。これでWordPressのインストールをする準備が整いました。
WordPressのインストール

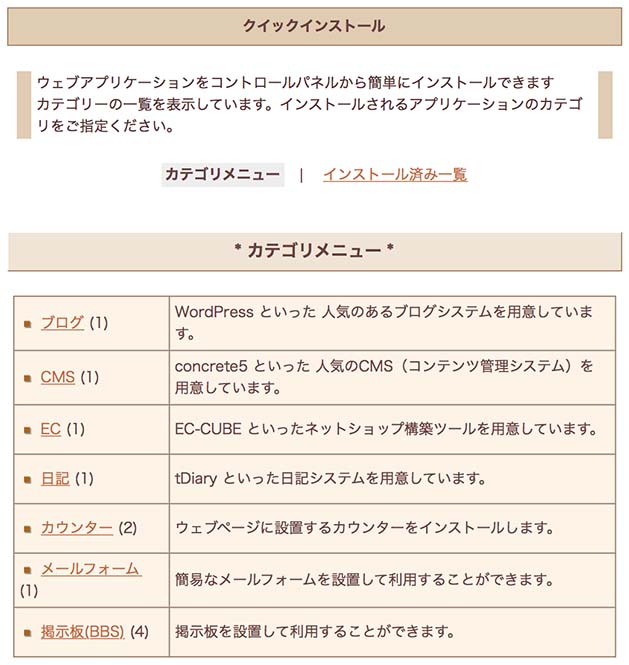
サーバコントロールパネルの左下のほうに「運用に便利なツール」があります。その中の「クイックインストール」を選択します。
「カテゴリメニュー」より「ブログ」を選びます。
「WordPress」を選択します。
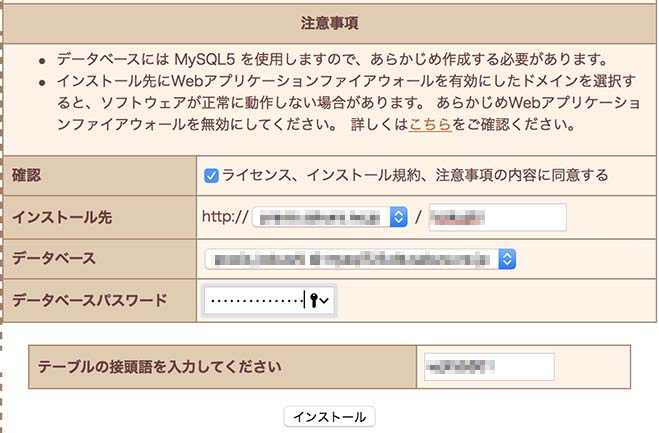
「インストール先」は、契約したサーバの初期ドメインが入力されています。空欄に任意の文字列を入力することで、そのディレクトリ内(フォルダ)内にWordPressをインストールすることができます。
ディレクトリ内にWordPressをインストールすることのメリットとしては、複数のWordPressシステムや、他のシステム(Moodleなど)も含めて、ひとつのレンタルサーバの契約でいくつものページを運営することができます。デメリットは、利用者がURLアドレスを直接入力してページを訪問するときに、入力する文字列が多くなることがあげられます。
別途、独自ドメインを取得して適用する場合は、サブディレクトリ内も指定することができるので、ここではディレクトリ内にWordPressをインストールします。
「データベース」は、先ほど作成したデータベースがすでに入力されていると思います。「データベースパスワード」は、先ほどデータベースを新規作成した際に決めたパスワードです。
「テーブルの接頭語を入力してください」の欄は、すでにwpから始まるランダムな文字列が入力されていると思います。そのままでかまいません。(WordPress内部で使用するだけで、運用にはほとんど関係ありません)
全ての項目を入力したら、「インストール」を押してください、
インストールが完了いたしました。
[aside]ここから先は独自ドメインを取得した場合と、しなかった場合で手順がことなります。
- 「1.3 ドメイン取得」にて、独自ドメインを取得した場合は、「アプリケーションの設定へ進む」は押さず、「ドメイン/SSL設定」に進んでください。 → 2.3 ドメイン設定
- 「1.3 ドメイン取得」の手順を省略した場合は、そのまま「アプリケーションの設定へ進む」に進んでください。 → 3.1 WordPressの初期設定
[/aside]
ドメイン設定
サーバコントロールパネルの「ドメイン/SSL設定」を選びます。
赤い「新しいドメインの追加」ボタンを押します。
「さくらインターネットで取得したドメインを使う」より、ドメイン名を選択し、「送信する」を押す。
「ドメイン追加 最終確認」が表示されます。「送信する」を選択します。
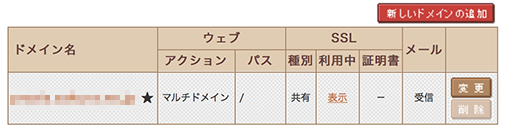
新しく追加したドメイン(ahaki-kokushi.com)が表示されました。「変更」ボタンを押して、追加したドメインのパスを設定します。
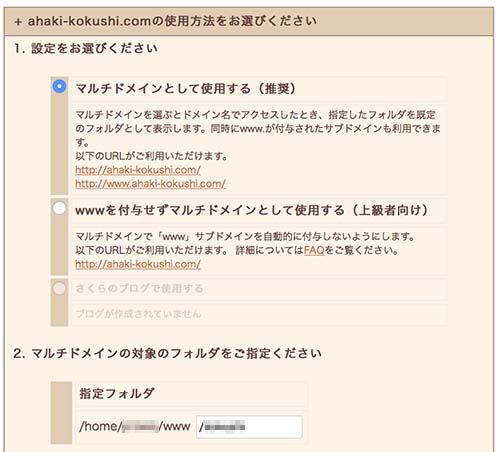
「2. マルチドメインの対象のフォルダをご指定ください」の空欄に、WordPressをインストールしたディレクトリ(フォルダ)名を入力します。
パスの欄に、WordPressをインストールしたフォルダ名が表示されたら、独自ドメインの設定完了です。
※ この後、私は、独自SSLの申し込みを行いました(JPRSドメイン認証型)。独自SSLを申請しなくても、さくらインターネットが用意している共有SSLを用いることもできます。もしくはSSL無しで運用することも可能です。SSLの設定に関してはここでは割愛いたします。
WordPressの設定
初期設定
「1.3 ドメイン取得」を省略した場合は、「2.2.2 WordPressのインストール」より「アプリケーションの設定に進む」を選択し、この項目に来ます。
「1.3 ドメイン取得」にて独自ドメインを取得した場合は、「2.3 ドメイン設定」の完了後に、ブラウザのアドレス欄に、取得した独自ドメインを入力します。
例)http://独自ドメイン
WordPressをインストールしたアドレスもしくは、取得した独自ドメインをブラウザに入力すると、WordPressの初期設定画面になります。
「サイトのタイトル」、「ユーザ名」、「メールアドレス」の各項目を入力します。
「ユーザ名」と「パスワード」は管理画面のログインに必要となりますので、必ず控えておいてください。
「検索エンジンでの表示 ー 検索エンジンがサイトをインデックスしないようにする」にチェックを入れると、Googleなどの検索エンジンに掲載されなくなります。
「WordPressをインストール」のボタンを押して、最終的なインストールを完了させます。
自動的にダッシュボード(管理画面)へのログイン画面に移行します。先ほど決めた「ユーザ名」と「パスワード」を入力します。
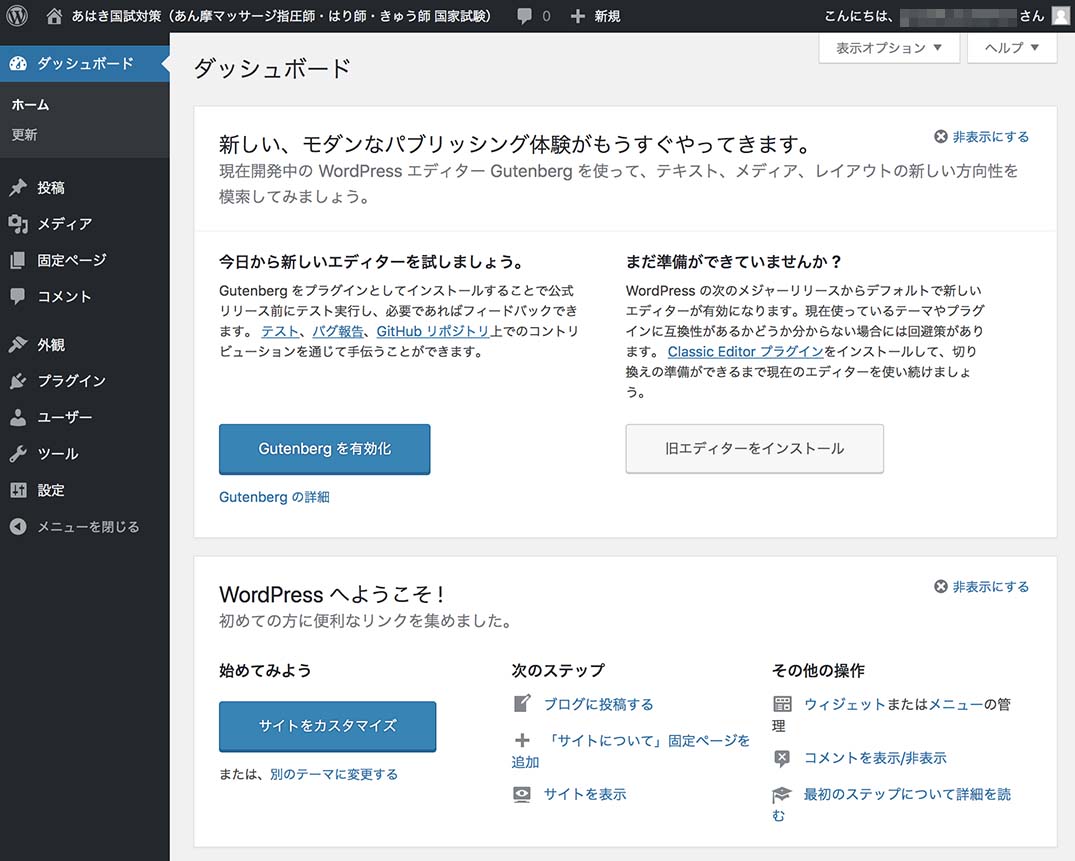
この画面がサイトの管理画面となる「ダッシュボード」です。内容の更新、機能の設定など全てこの画面で行っていきます。
画面左上のサイトのタイトル名(ここでは「あはき国試対策(あん摩マッサージ指圧師・はり師・きゅう師 国家試験)」)をクリックすると、サイトに移動します。
テーマの適用(Swallow + 子テーマ)
WordPressの初期テーマ(Twenty Seventeen)が適用されている画面です。
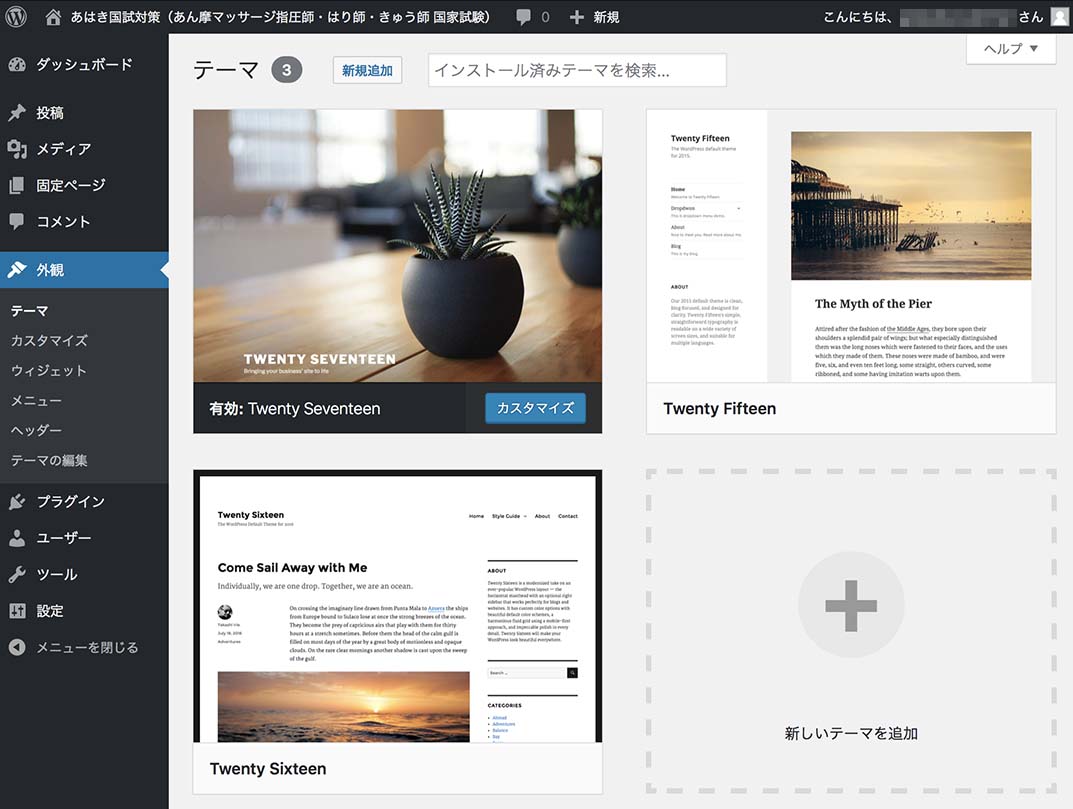
再びダッシュボードに戻り、「外観 – テーマ」を選択します。WordPressでは最初からTwenty Seventeen, Twenty Sixteen, Twenty Fifteenの3つのテーマが用意されています。全てのテーマがPCとスマートフォン双方に対応したレスポンシブデザインとなっています。シンプルにページを作成していきたい場合は、純正テーマのどれかを選択してもよいと思います。
もしくは有償・無償の様々なテーマがあるので、好きなテーマを選ぶこともできます。私は OPEN CAGE ![]() の Swallow を使用することにしました。ここでは購入した Swallowのテーマファイルをインストールする手順を紹介します。
の Swallow を使用することにしました。ここでは購入した Swallowのテーマファイルをインストールする手順を紹介します。
画面上部 「新規追加」をクリックします。
「テーマを追加」という画面になります。ここでは世界中で作成された様々なテーマを検索し、インストールすることができます。今回は、購入したSwallow のzipファイルをアップロードして適用します。「テーマをアップロード」をクリックします。
[aside type=”warning”]ここで注意したいのは、WordPressはオープンソースで仕様が全公開されていて誰でも技術があればテーマやプラグインを開発して公開することができます。本家WordPressのテーマ画面より検索できるテーマはおそらく大丈夫ですが、”free wordperss themes” などのキーワードで検索してでてくるページよりダウンロードするテーマはかなりの確立で危険です。内部に組み込まれた悪意のあるコードが実行され、情報を抜かれたりサーバを操作されたりする危険性があります。使用実績の多いテーマは信頼性が高いと思います。無料テーマでおすすめは「Simplicity2」です。日本で作成された高品質かつシンプルなデザインが特徴のテーマです。有料テーマは洗練されたものが多いです。私は OPEN CAGE ![]() のテーマを使用しています。
のテーマを使用しています。
参考)WordPressテーマをググって探すのは超ハイリスクなので気をつけよう!
参考)ヤバイWordPressテーマを見分けるための方法[/aside]
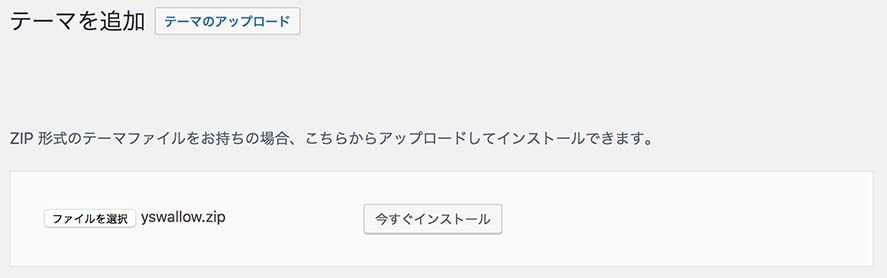
「ファイルを選択」のボタンを押し、ダウンロードした yswallow.zip を選択すると、上記の画面となります。「今すぐインストール」を押します。
「テーマのインストールが完了しました。」と表示されます。「有効化」をクリックします。
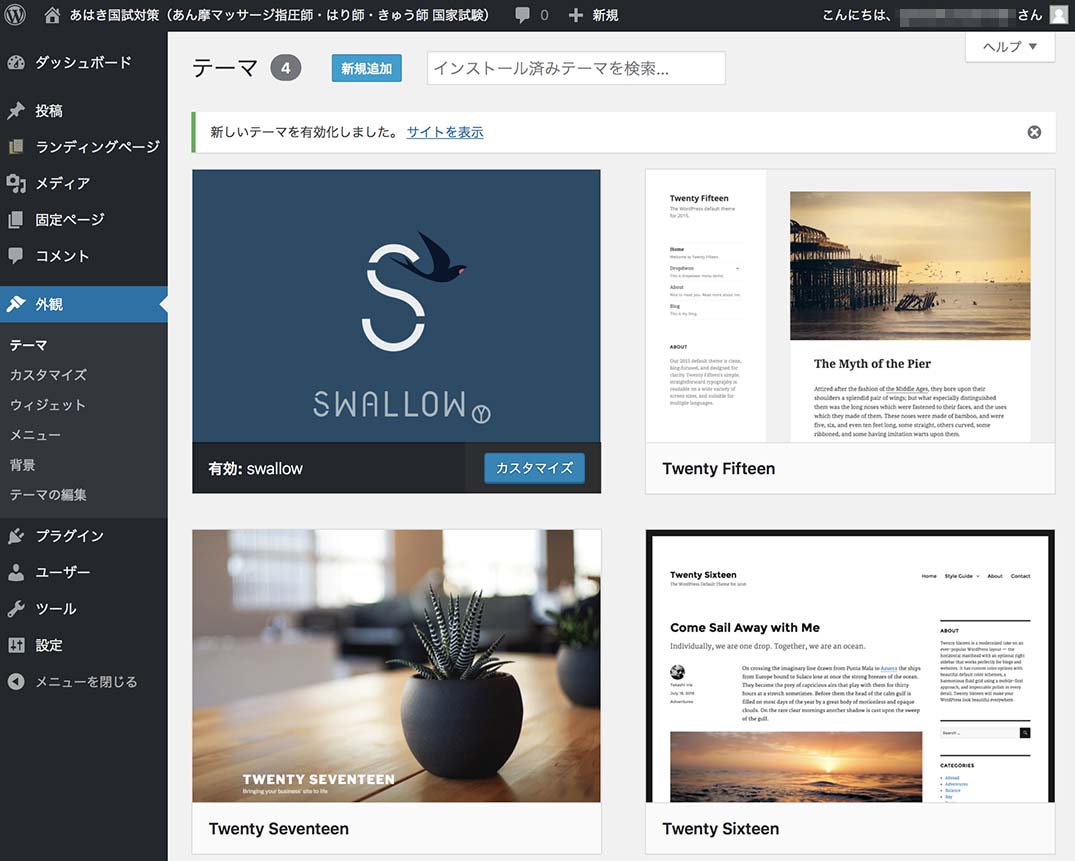
アップロードしたテーマ「Swallow」が適用されました。ここでカスタマイズ用の「子テーマ」をインストールします。
[aside]テーマファイル自体をカスタマイズすると、アップデートの際に、カスタマイズ内容が消えてしまうことがあります。カスタマイズは子テーマに加えることにより、親テーマの内容に追加する形で読み込まれるので、親テーマのアップデートが有った際もカスタマイズ内容が残ります。どのテーマを使用する際も、カスタマイズは子テーマで行うことが基本となります。[/aside]
専用「子テーマ」のダウンロード・解説 | OPENCAGE にアクセスします。
このページより子テーマのファイルをダウンロードします。再びダッシュボード – テーマの画面より「新規追加」をクリック。「テーマのアップロード」を選択します。
同じく「今すぐインストール」をクリックします。
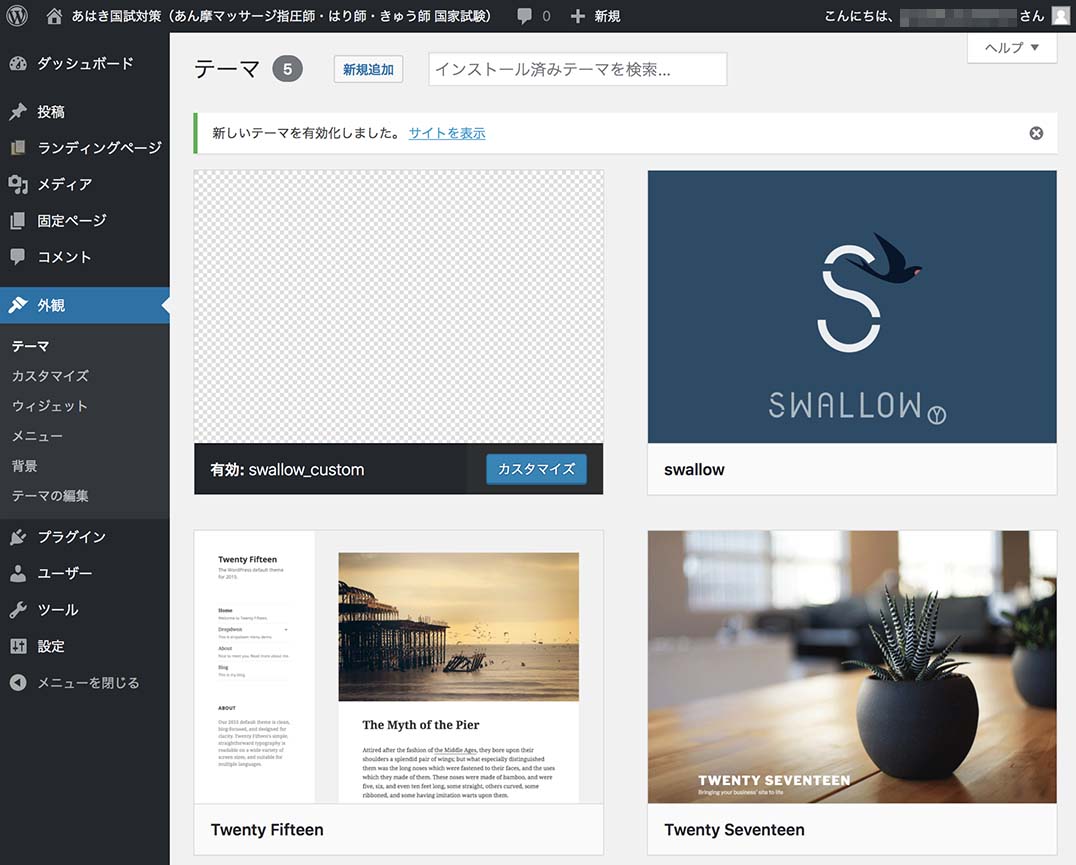
子テーマ(yswallow_custom.zip)がインストールされました。「有効化」をクリックします。
子テーマ(Swallow custom)がインストールされました。これでテーマの設定はひとまず終わりです。
画面左上部のホームアイコン または サイト名をクリックすると、サイトにアクセスできます。
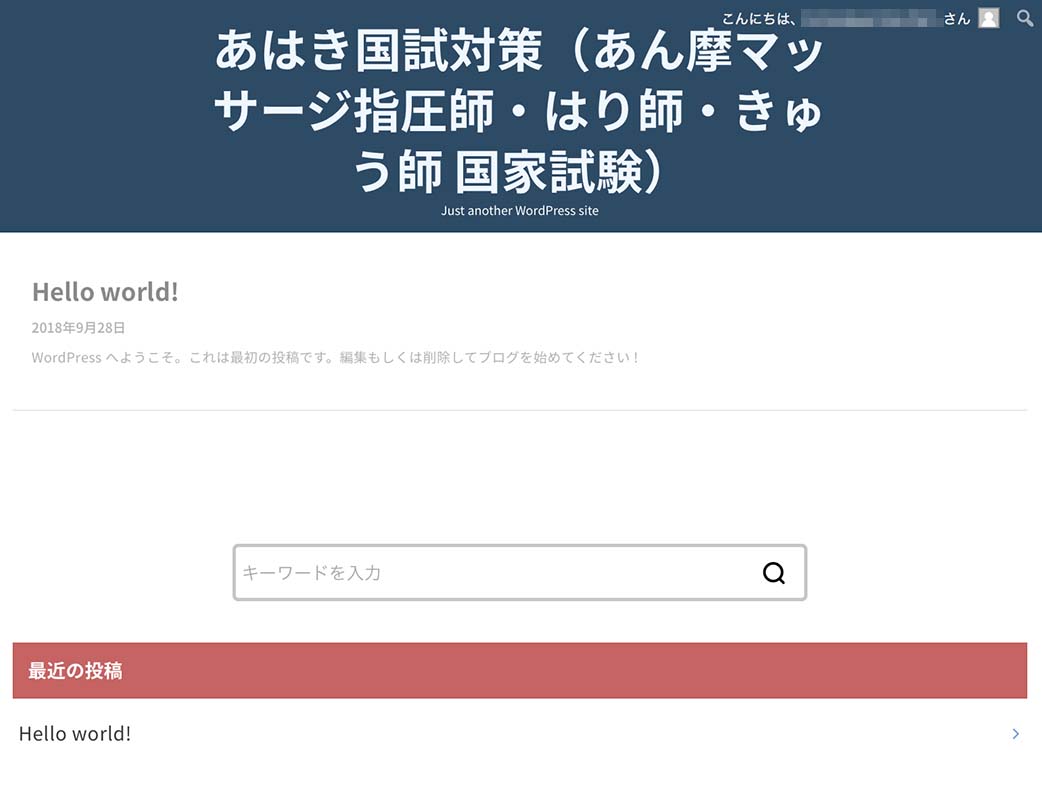
 テーマを適用した生まれたばかりのページです。Hello World という投稿見本がひとつだけ記事として表示されています。これからクイズのプラグインを入れ、沢山の過去問を入れていきたいと思います。
テーマを適用した生まれたばかりのページです。Hello World という投稿見本がひとつだけ記事として表示されています。これからクイズのプラグインを入れ、沢山の過去問を入れていきたいと思います。
クイズ機能の実装(プラグイン – Wordpress Viral Quiz のインストール)
択一問題を実装するためのプラグイン「Wordpress Viral Quiz」をインストールします。
WordPress Viral Quiz – BuzzFeed Quiz Builder by StephanePtn | CodeCanyon にアクセスします。
右上の緑色「$36」というボタンがプラグインをショッピングカートへと入れる購入ボタンです。購入手続を済ませると、プラグインファイルをダウンロードすることができます。Wordpress Viral Quiz のプラグインファイルをダウンロードできたら、再びダッシュボードに戻ります。
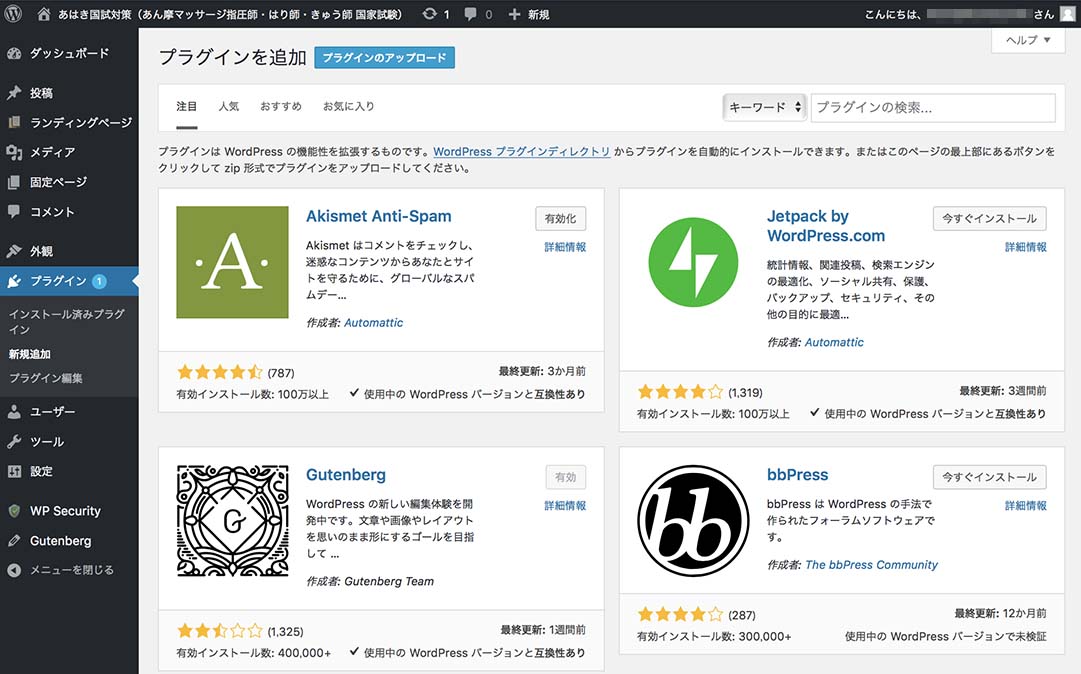
ダッシュボード左側「プラグイン – 新規追加」をクリックすると、上記のような画面になります。上のほうに「プラグインをアップロード」というボタンがあるので、クリックします。
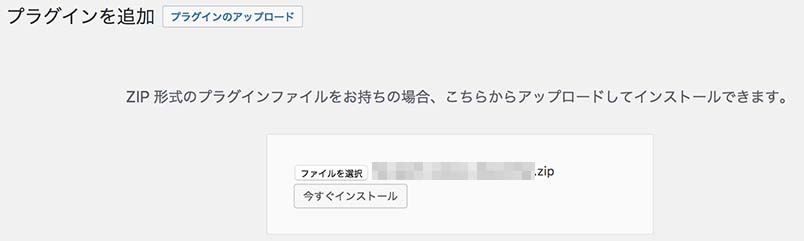
「今すぐインストール」を押します。
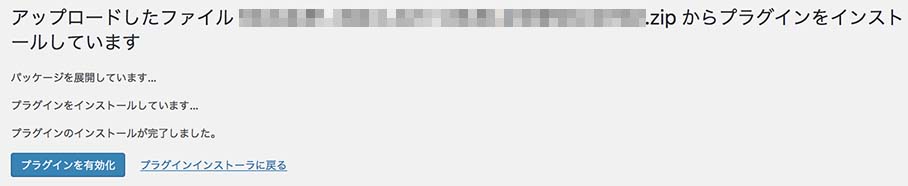
プラグインのインストールが完了しました。「プラグインを有効化」を押します。
画面左側のメニューに「WP Viral Quiz」という項目が追加されました。これが択一問題を実装するプラグインです。
択一問題の作成
WP Viral Quiz にて問題データを作成
「WP Viral Quiz – Trivia Quizzes」を選択します。画面上部より「Create New Quiz」をクリックします。
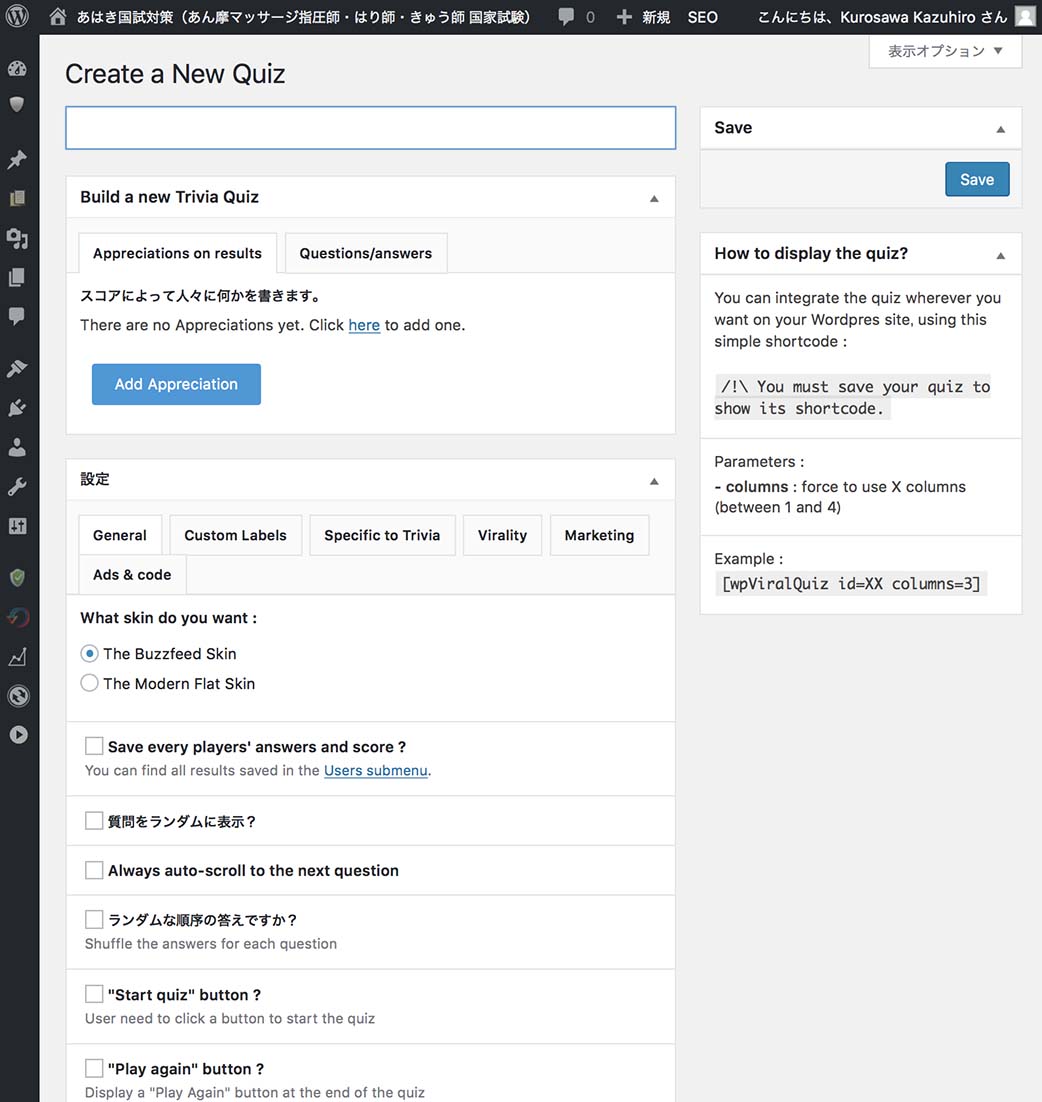
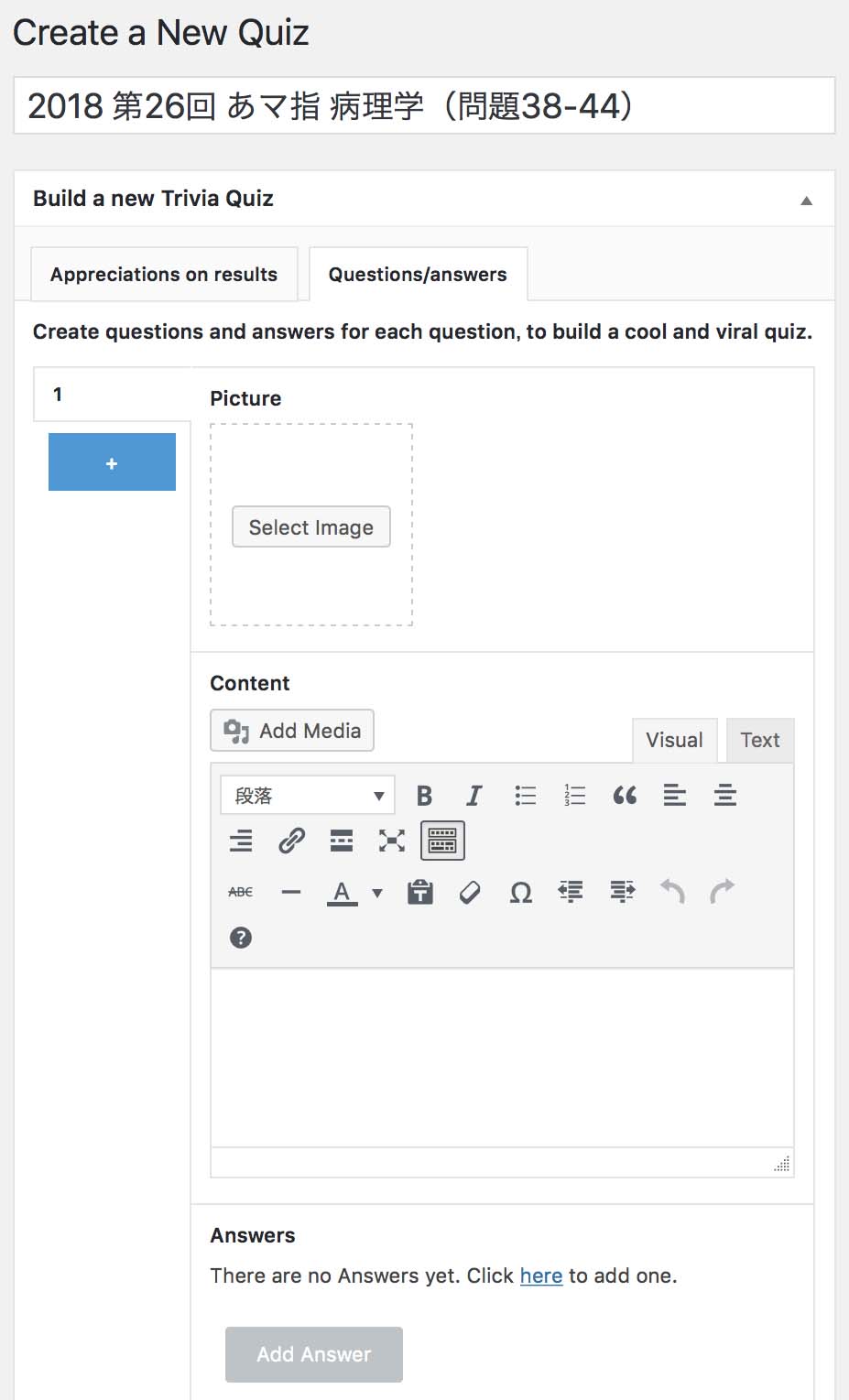
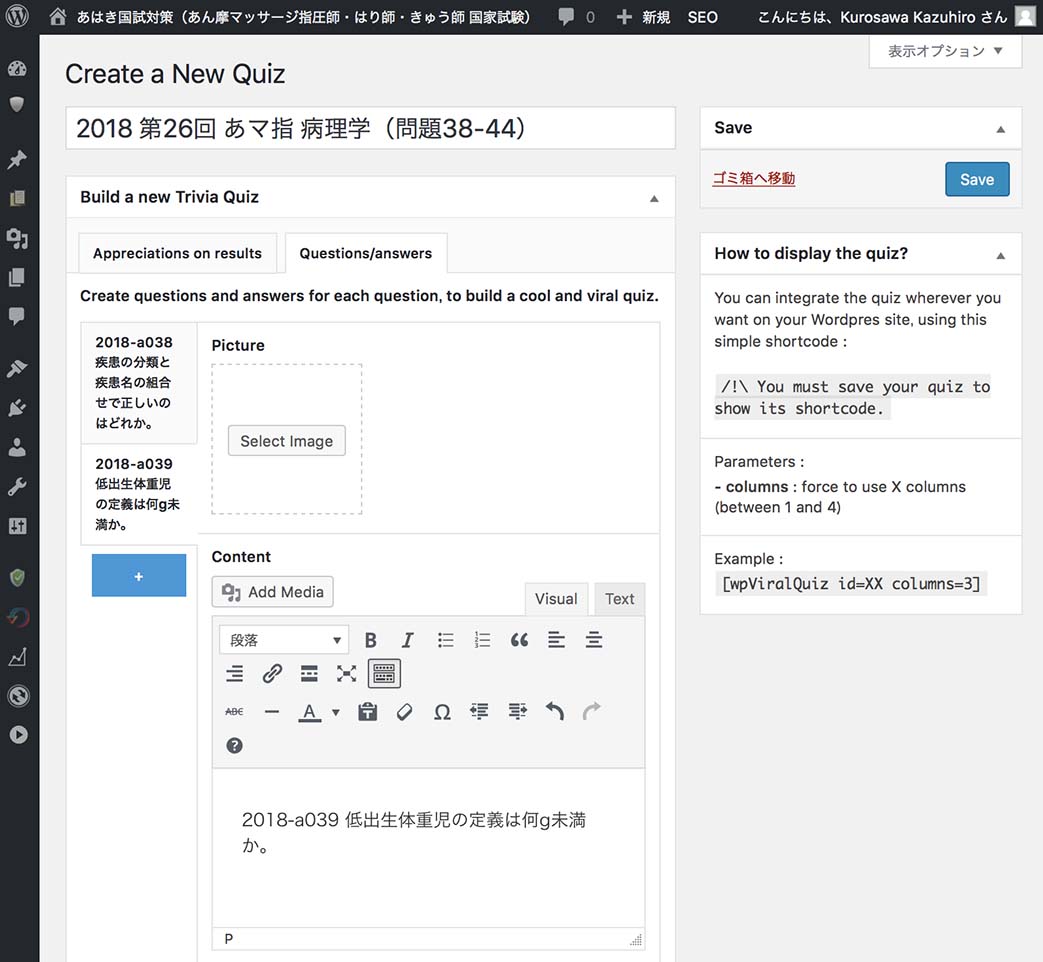
Create New Quiz の画面になりました。画面上部の白枠に問題のタイトルを入れてください。
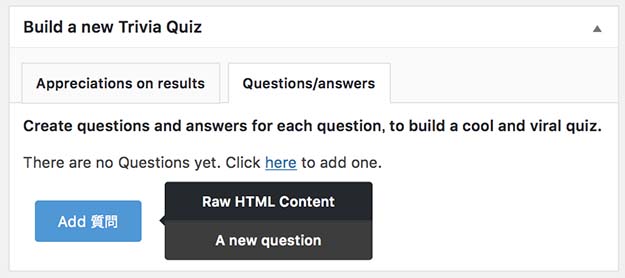
ここでは病理学の過去問のクイズと解説をつくってみます。白枠にタイトルを入力したら、Build a new Trivea Quiz の下、「Questions/answers」のタブをクリックしてください。すると「Add 質問」というボタンが表示されます。
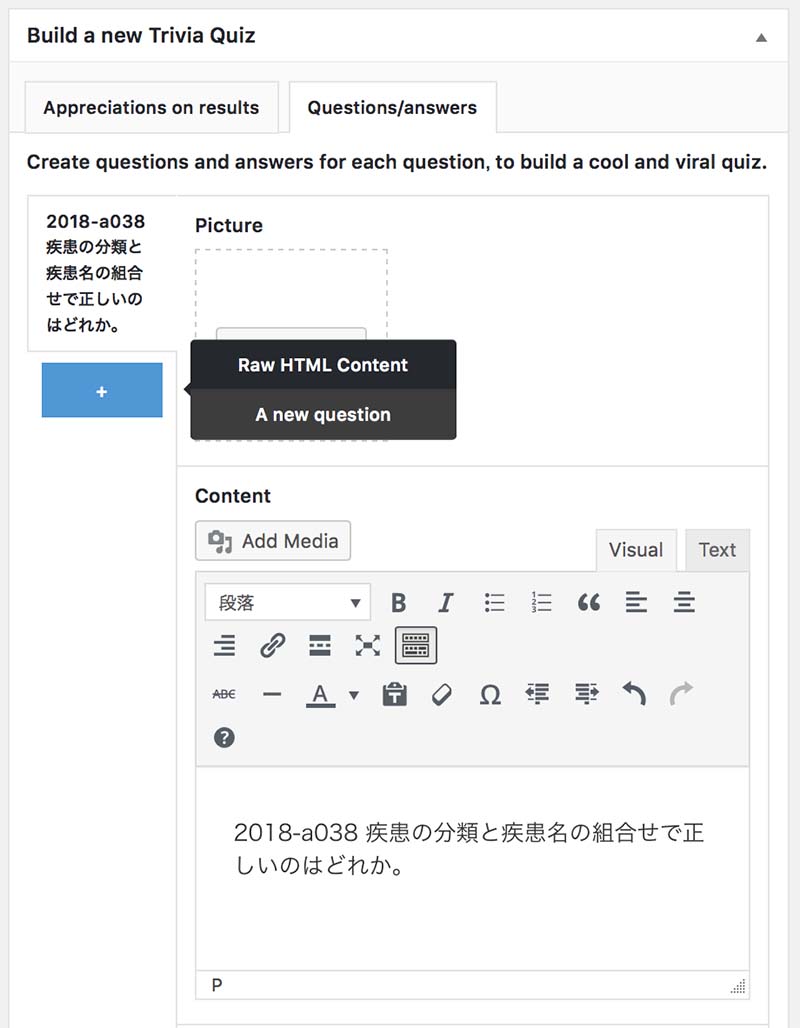
Add 質問のボタンにカーソルを合わせると、「Raw HTML Content」と「A New question」という選択肢がでてきます。「A new question」をクリックします。
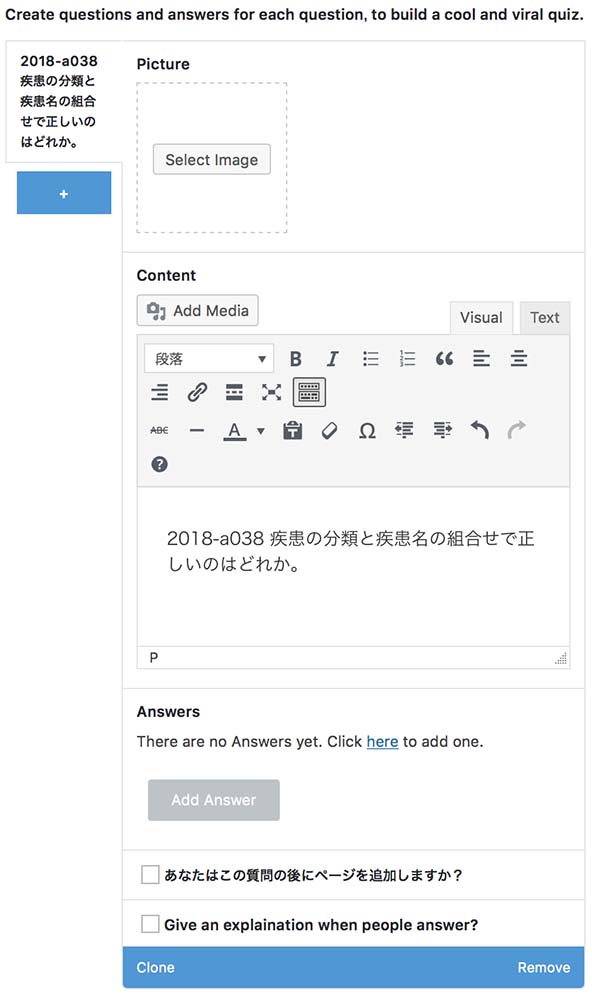
問題の新規追加画面が表示されました。
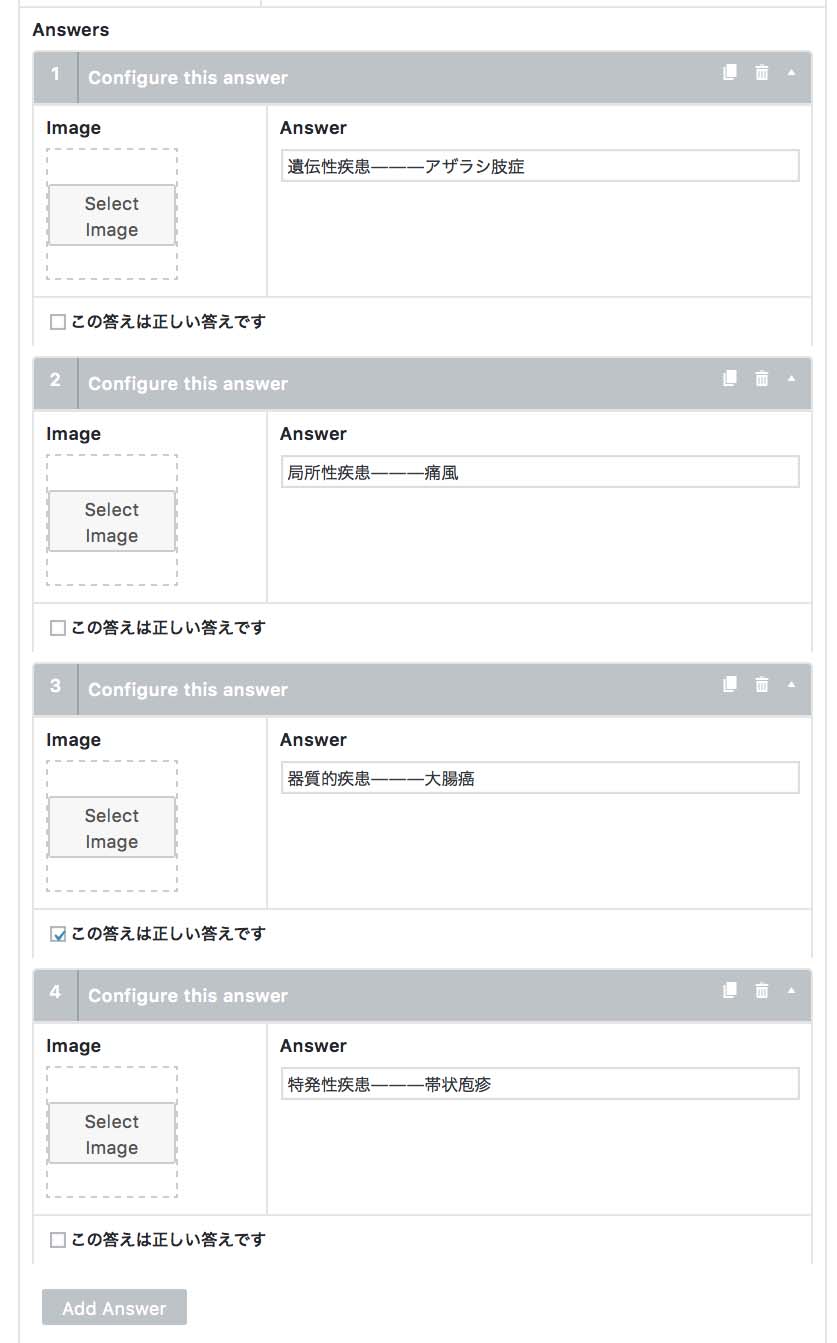
「Content」の欄に問題の設問文を入力します。ここでは「2018-a038 疾患の分類と疾患名の組み合わせでただしいのはどれか。」と入力しました。次に、択一問題の選択肢を入力してきます。「Add Answer」をクリックします。
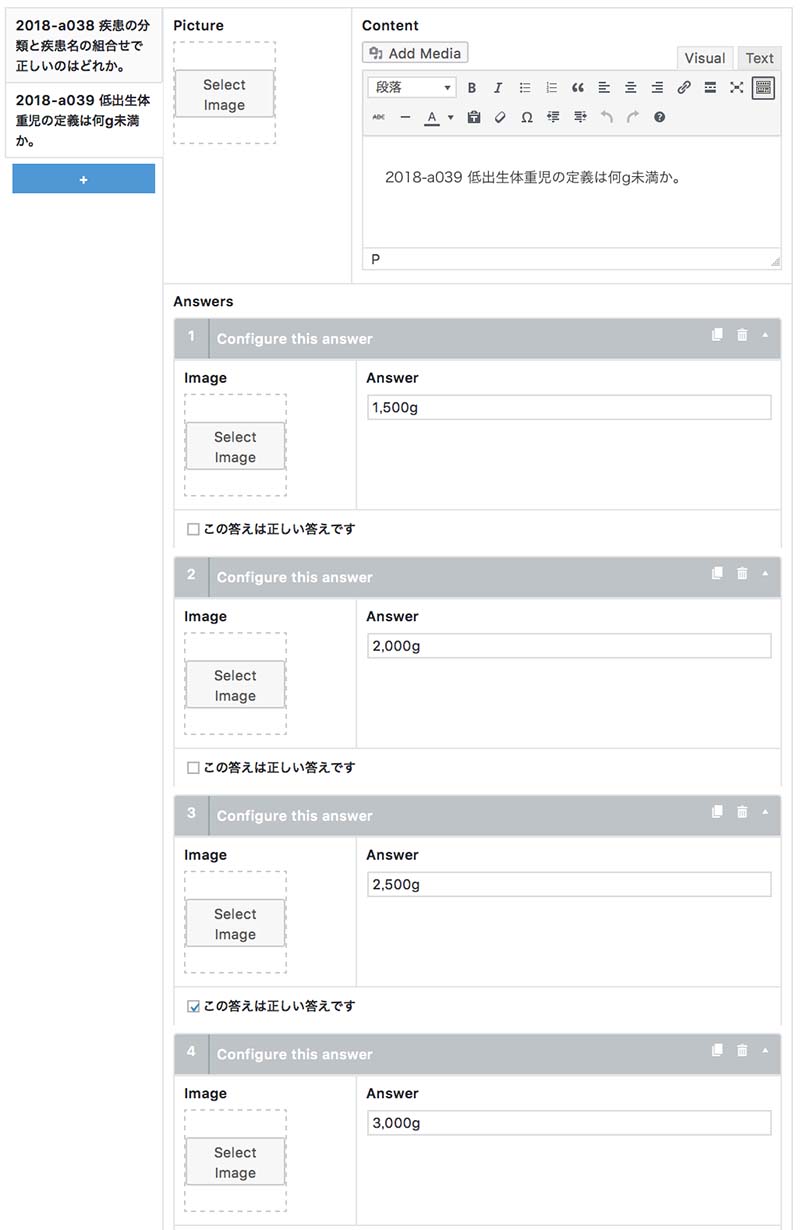
必要な数の選択肢を入力し、正答の選択肢には「この答えは正しい答えです」にチェックをいれます。
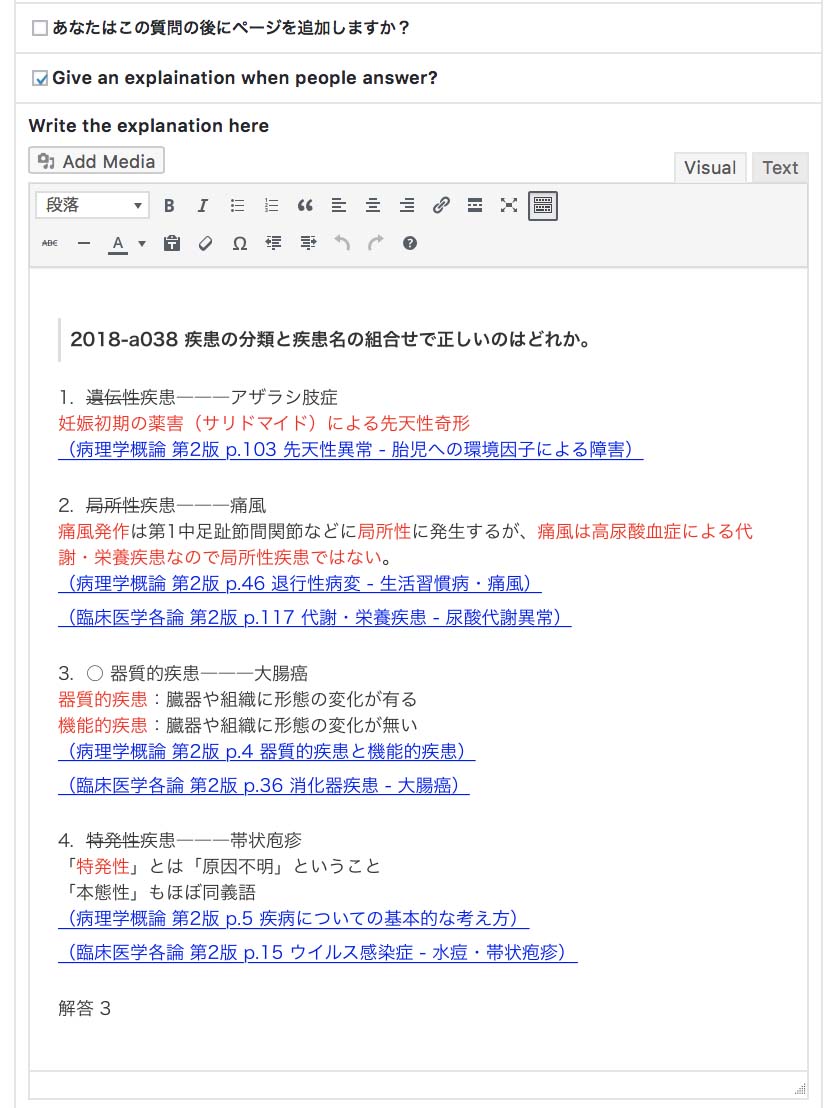
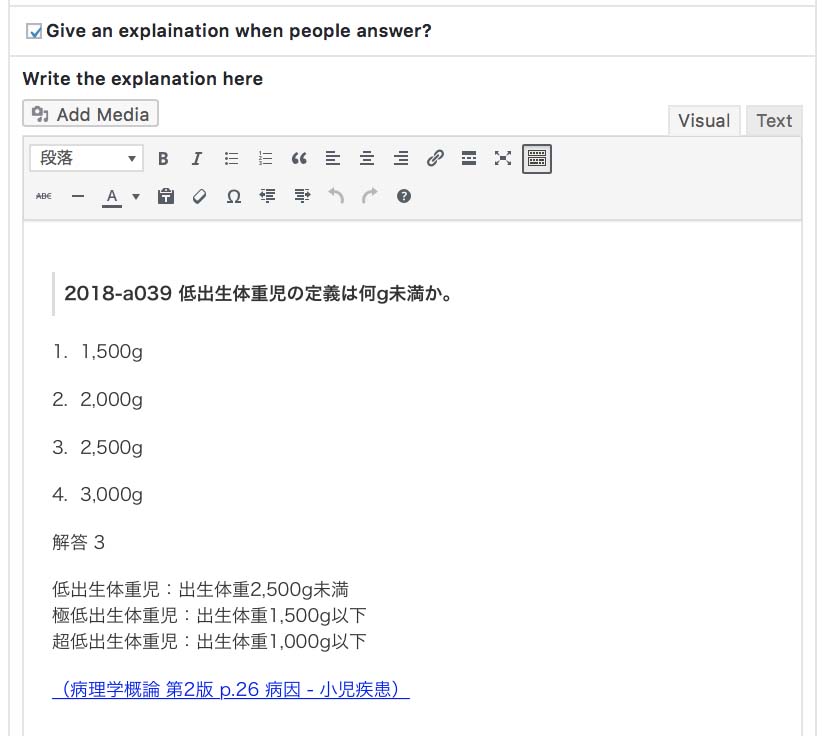
「Give an explaination when people answer?」にチェックをいれます。問題の解説を入力できる欄が表示されますので、設問に対する解説を入力しました。文字の大きさや色、リンクを張ったり画像などを挿入することもできます。「テキスト」のタブでは、HTMLソースを直接編集することもできます。
これで1問目の問題が作成できました。次の設問を入力します。ページ上部に戻ります。
「Questions/answers」タブの下に「+」というボタンがあります。これが設問追加のボタンです。先ほどと同様に「A New question」を選択します。
2問目の問題を入力しました。
先ほどと同様に「Give an explaination when people answer?」にチェックを入れ、解説文を入力致しました。
まだ2問しか入力してませんが、ここで、動作確認をしたいと思います。
[aside]「あなたはこの質問の後にページを追加しますか?」というチェックがあります。ここにチェックを入れてください。
このチェックは必須ではないのですが、WP Viral Quiz プラグインの仕様で、全ての設問を解答し終えると「何問中何問正解」という点数がでます。その時に解説文の表示が消えてしまうを防ぐためです。このチェックを入れると、次に進むためのボタンが表示されます。そのボタンを押すことで総合の点数が表示されるようなります。よって、問題を追加する時にチェックをはずしてください。[/aside]
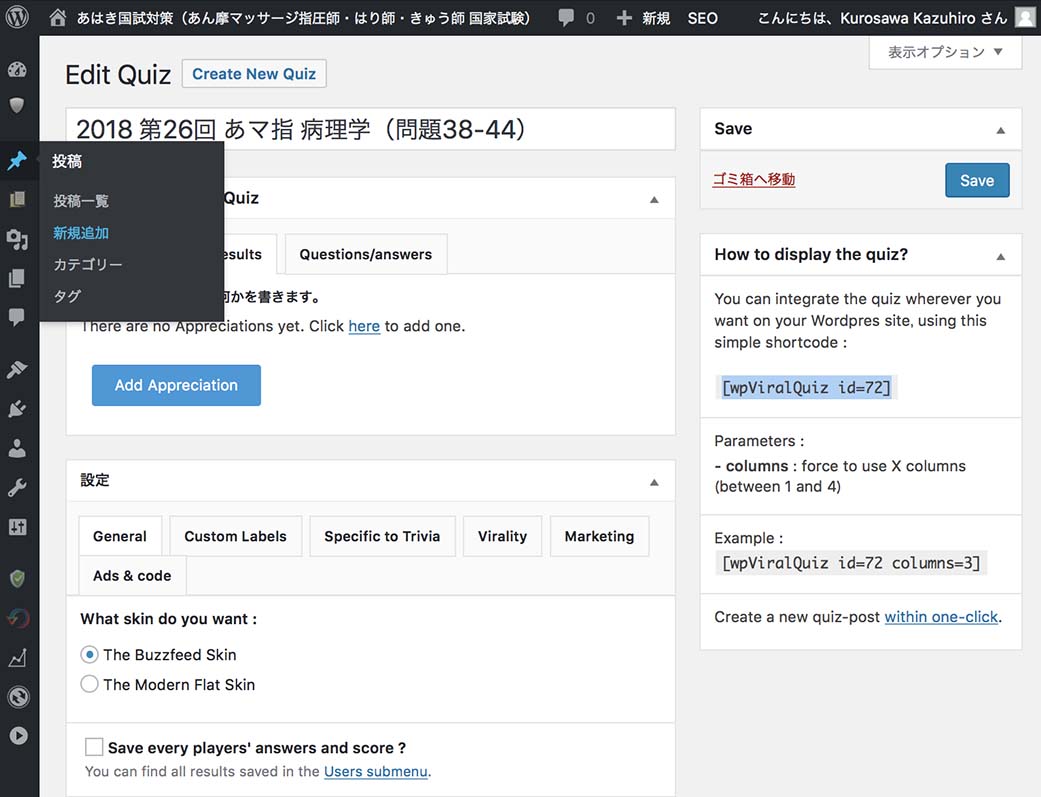
作成した問題データを保存します。ページ上部に戻ります。画面左上に「Save」ボタンがありますので、クリックしてください。
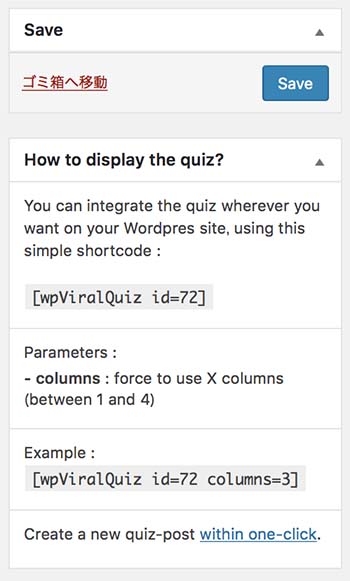
問題データのSaveが終わると、問題を表示させるためのショートコードが表示されます。
この文字列をコピーします。以上でWP Viral Quizでの問題作成が終わりです。次はこの問題を実際に公開するまでを行います。
問題演習ページを公開する
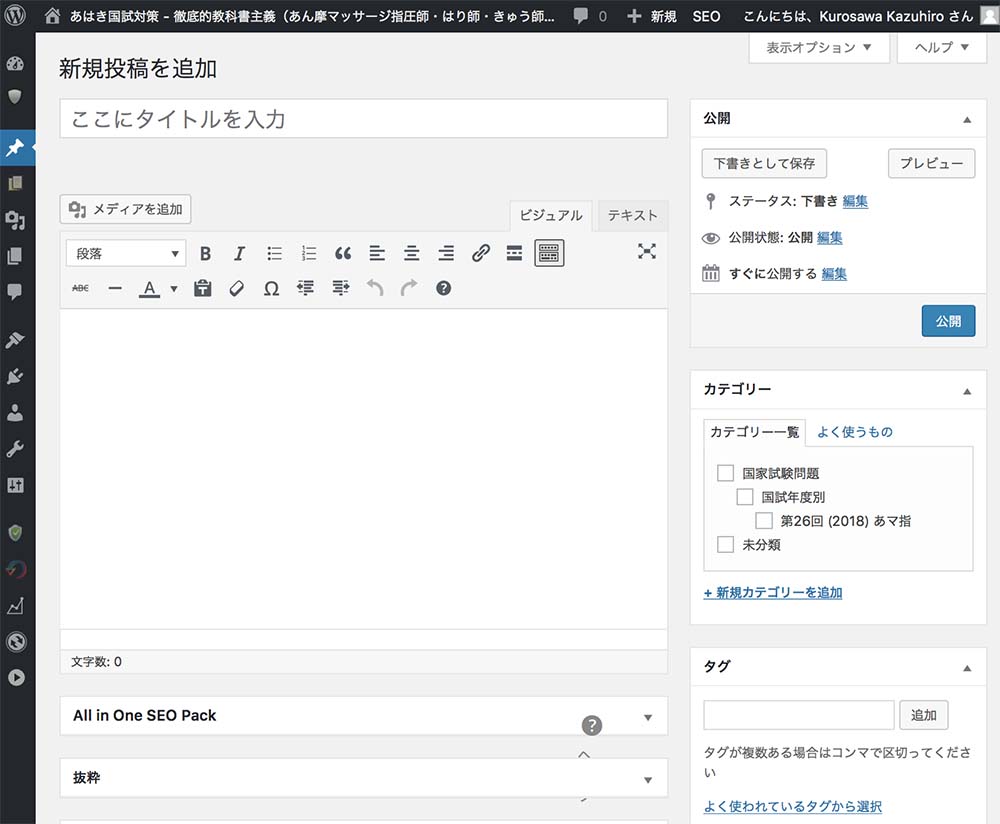
画面左側のメニューより「投稿 – 新規追加」を選択します。
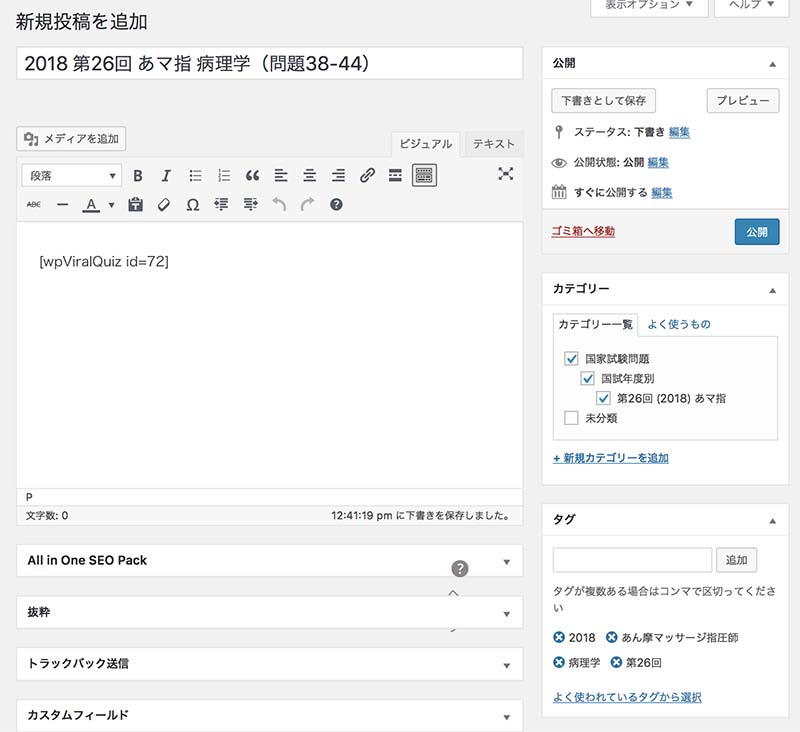
投稿の新規追加画面が表示されました。ここでタイトルと内容を入力していくことにより、様々なページを公開することができます。
ページのタイトルをいれ、内容欄には先ほど WP Viral Quiz でコピーしたショートコードを入力します。カテゴリーやタグを適切に設定すると、投稿が多くなってきたときに利用者の利便性が増します。
入力が終わったら「公開」ボタンをクリックします。
問題演習ページが公開されました。パーマリンクはそのページのアドレスです。ブラウザのURL欄に入力すればページが表示されます。
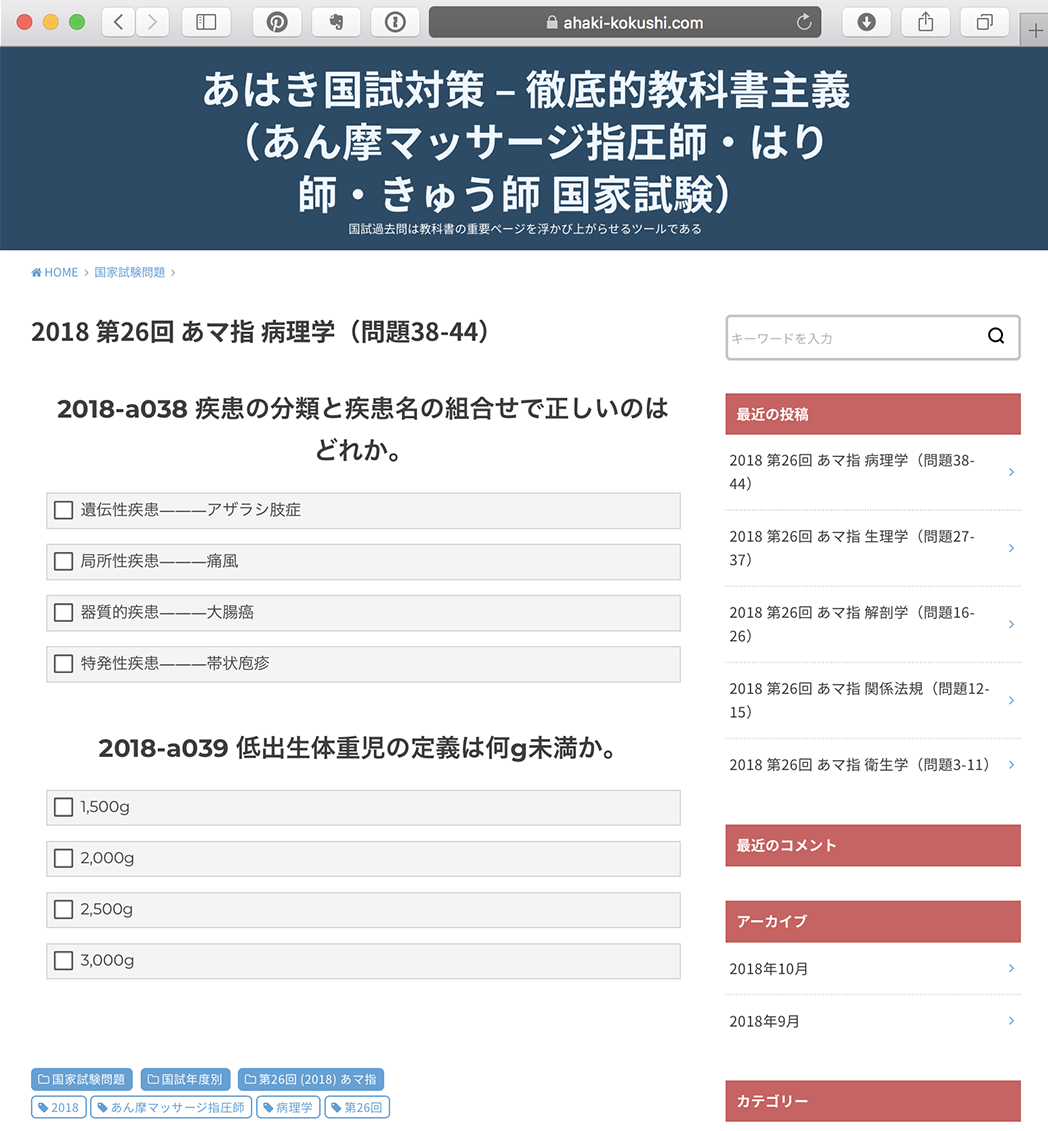
ここでは「投稿を表示」をクリックします。
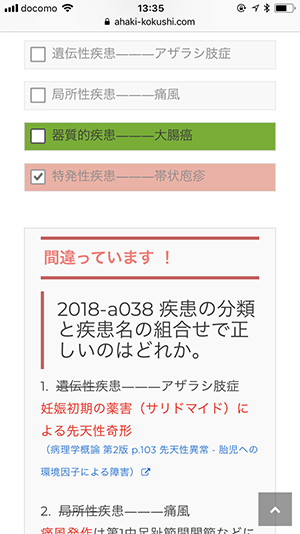
このようなページとなります。
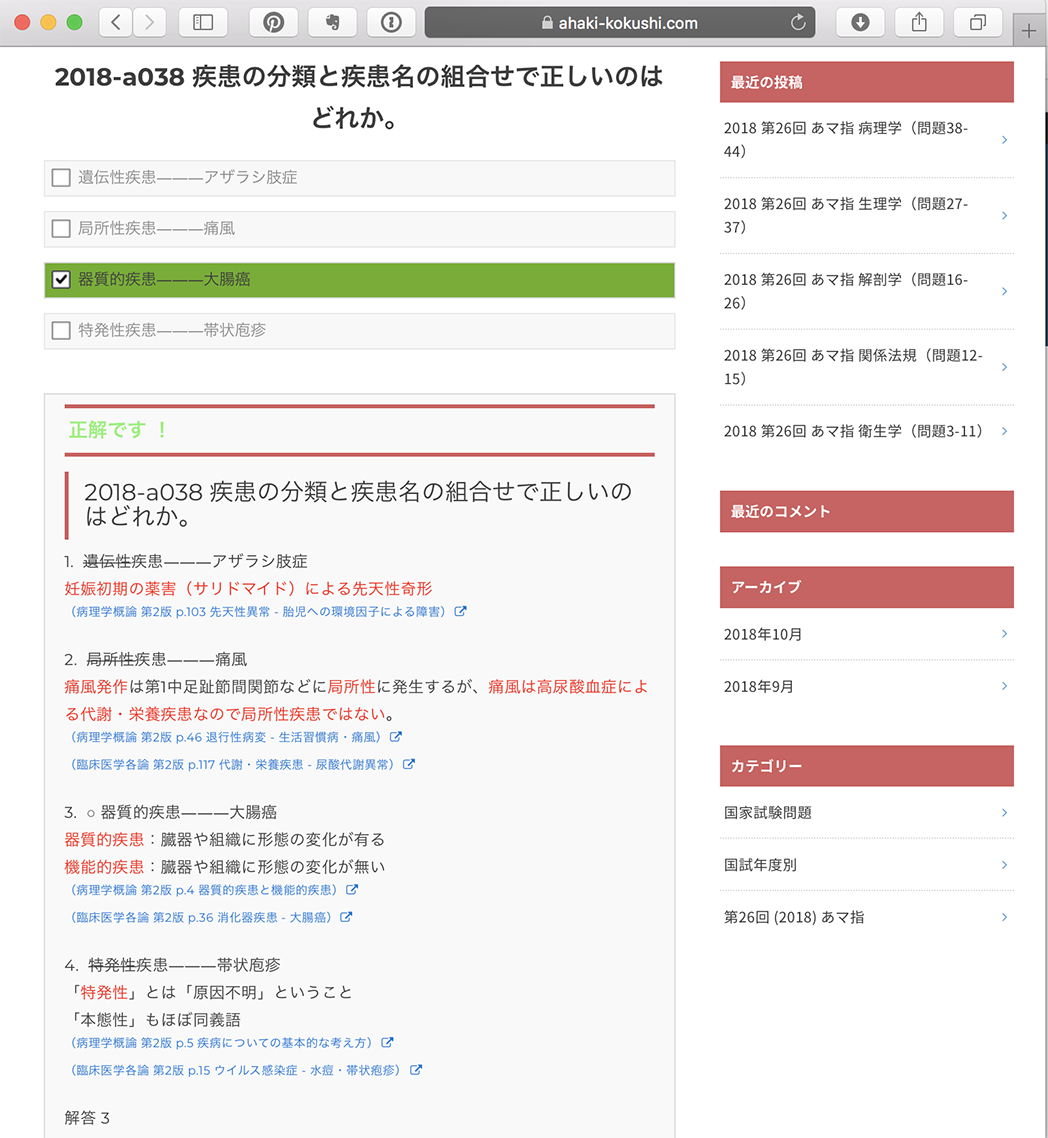
解答を選択すると、その場で正解・不正解がわかり、解説が表示されます。
レスポンシブデザインなので、スマートフォンでも読みやすく表示されます。
e-learningの利点は、いつでもどこでも学習者にあわせて学習を進めることができるという点にあると思います。よって効果的なe-learningのサイトを構築する上で、スマートフォンへの対応は大切だと考えられます。
このノウハウが、日本の基礎医学教育のほんの少しの底上げに役立てるのであれば、私にとっても大変嬉しいことであります。
ご意見・ご質問などございましたら、お問い合わせフォームよりご連絡いただければ、なるべく早くご返信させて頂きます。